Wizard game

You're a wizard stuck in your own dreams. Shoot the pillars, dodge your own bullets, and get to the next level.
Core Loop

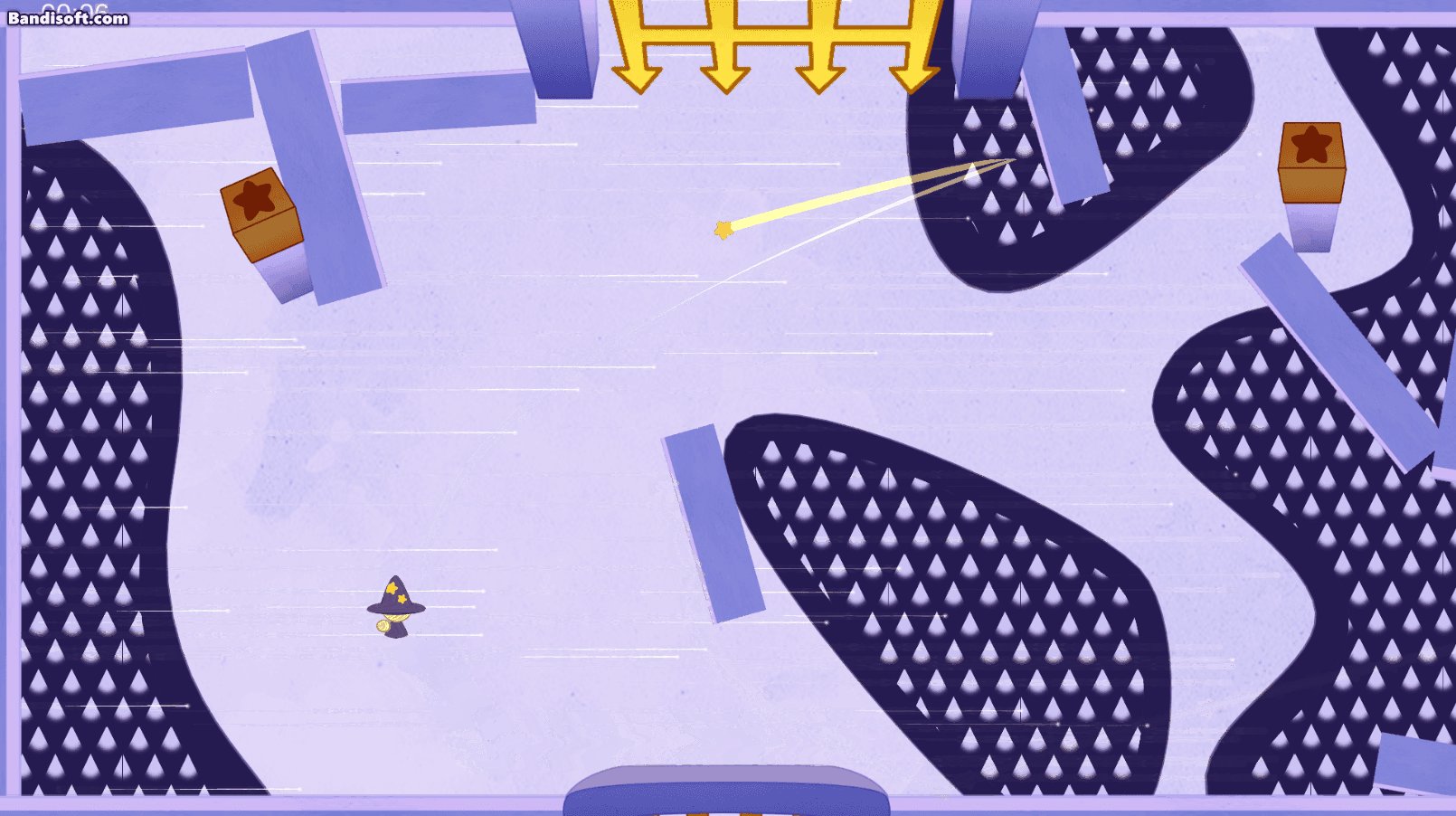
Shoot Stars
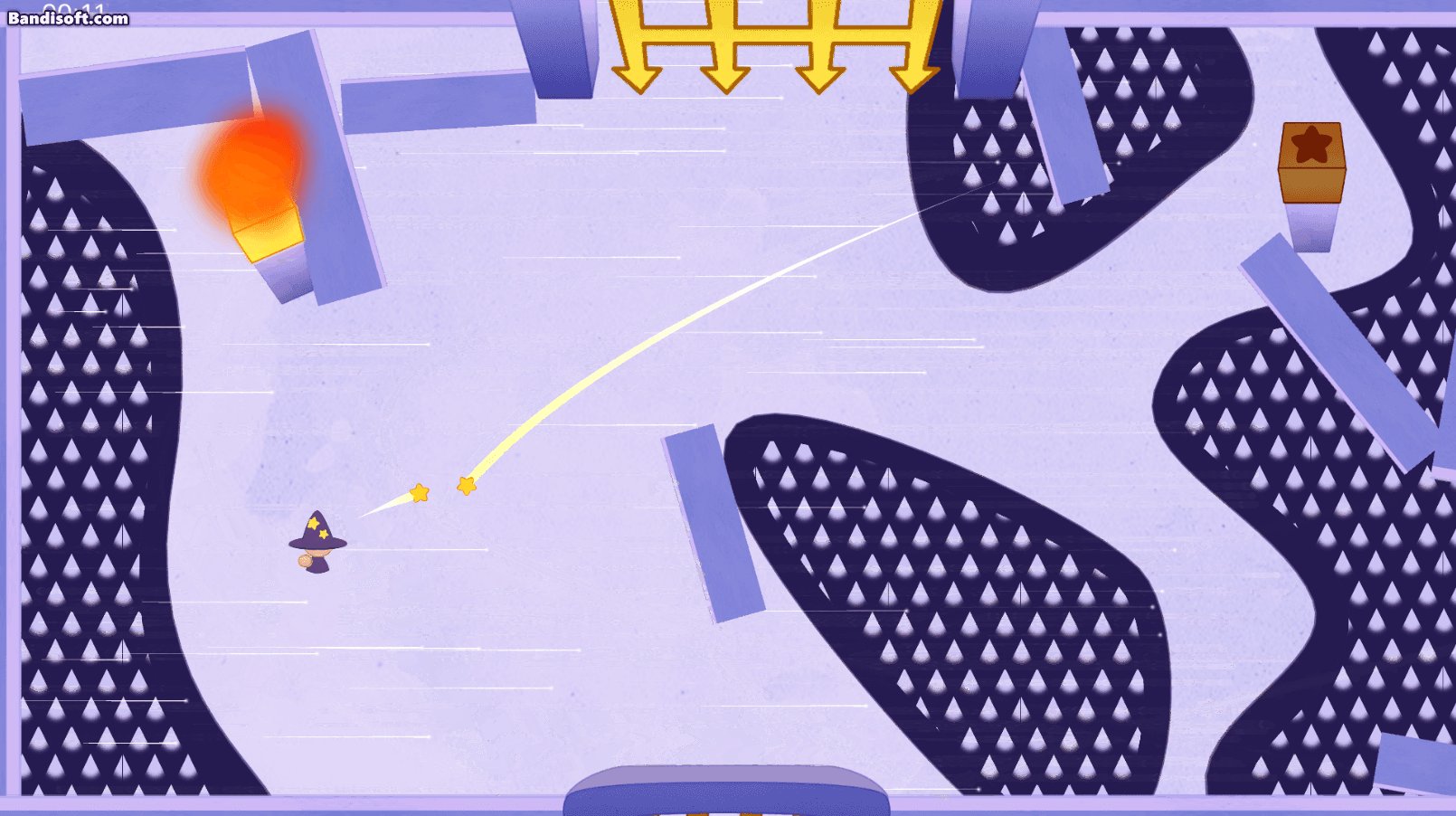
Hit Pillars
Dodge Stars
Escape Room


Content

Goals and Intentions

Inspiration

Level Design

Visual Design

UI

Conclusion

Goals and Intentions
This was a game jam made by me and three other friends who currently work in the games industry. We had the intention of making a speedy game with challenging levels and fun mechanics.
Design Pillars
Fast-paced
Bouncy bullets
Bullets with infinite life
Be precise or have a mess to deal with
The challenge was that we had limited time. Except for making a fun, fast, chaotic little game, we wanted this to be finished before our deadline.
Regarding my own goals and intentions, this was a perfect first game jam and I made sure to be involved in everything we did.
Inspiration
We took inspiration from a few top-down games with an element of chaos.

We looked at Hotline Miami for the fast respawning gameplay.

Magicka's chaos inspired us a great deal.

Level Design
In my level design, I aimed to have a clear progression with the mechanics, introducing them in a safe environment and giving the player a foundation on how the game works early on.
This will be the only area where I have made changes after we were done with the game jam. After going to the Future Games portfolio course I learned a lot about how to think while designing levels. I revisited the levels and felt that they had flaws, so I changed them!
The order in which I want to introduce the mechanics.

Penetrable walls
Certain walls cannot be moved through, but you can shoot through them!

Walls
Walls are introduced early to show the player that your own bullets are dangerous.

Spikes
Spikes you have to dodge with your character.

Rotating walls
Walls that move and rotate are introduced..


Mix N' Match
I start mixing the mechanics together for the player to use what they learned.
Wind
Wind that moves the player in one direction is introduced.


Sketches and doodles I did on Miro!

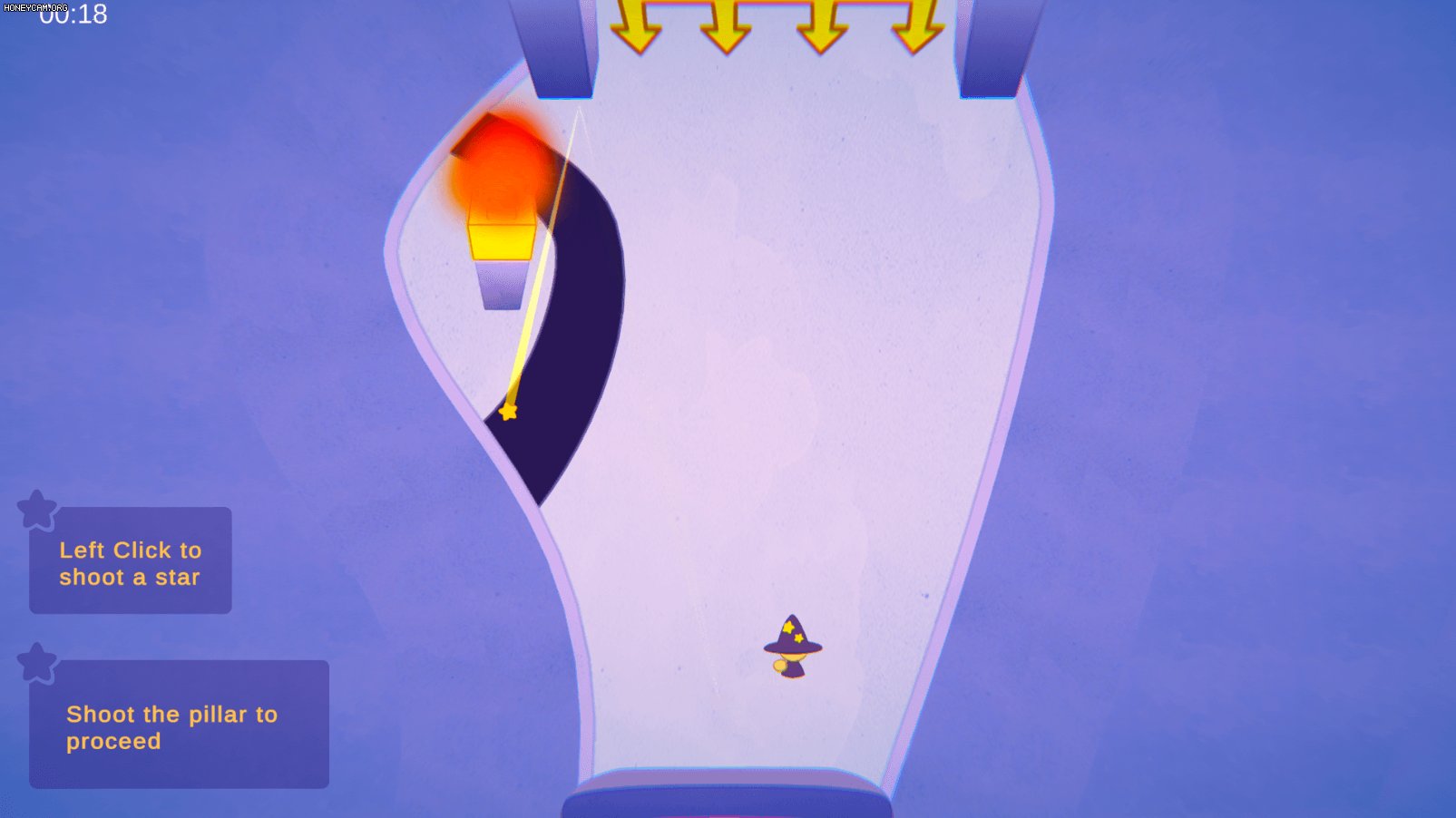
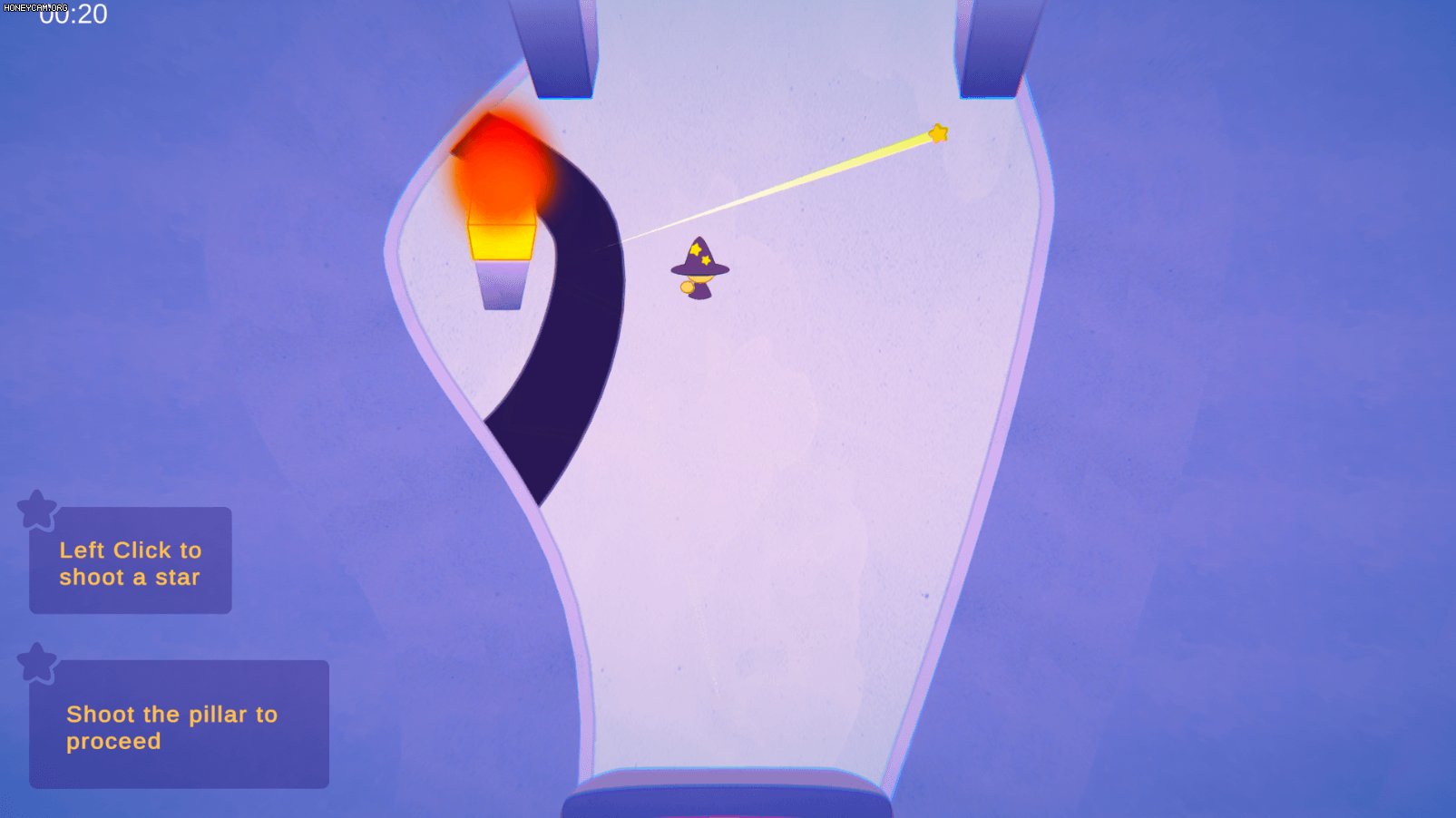
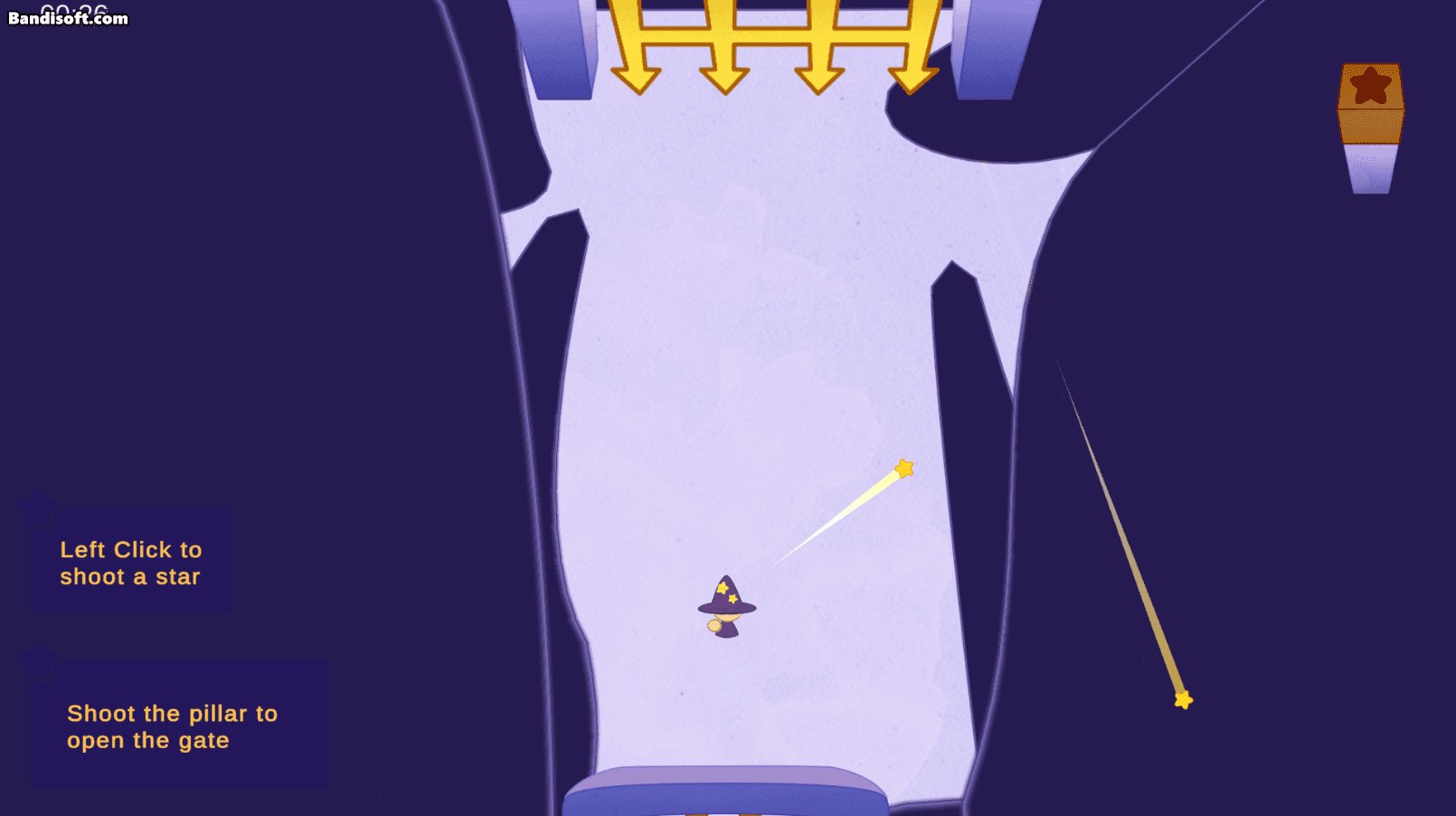
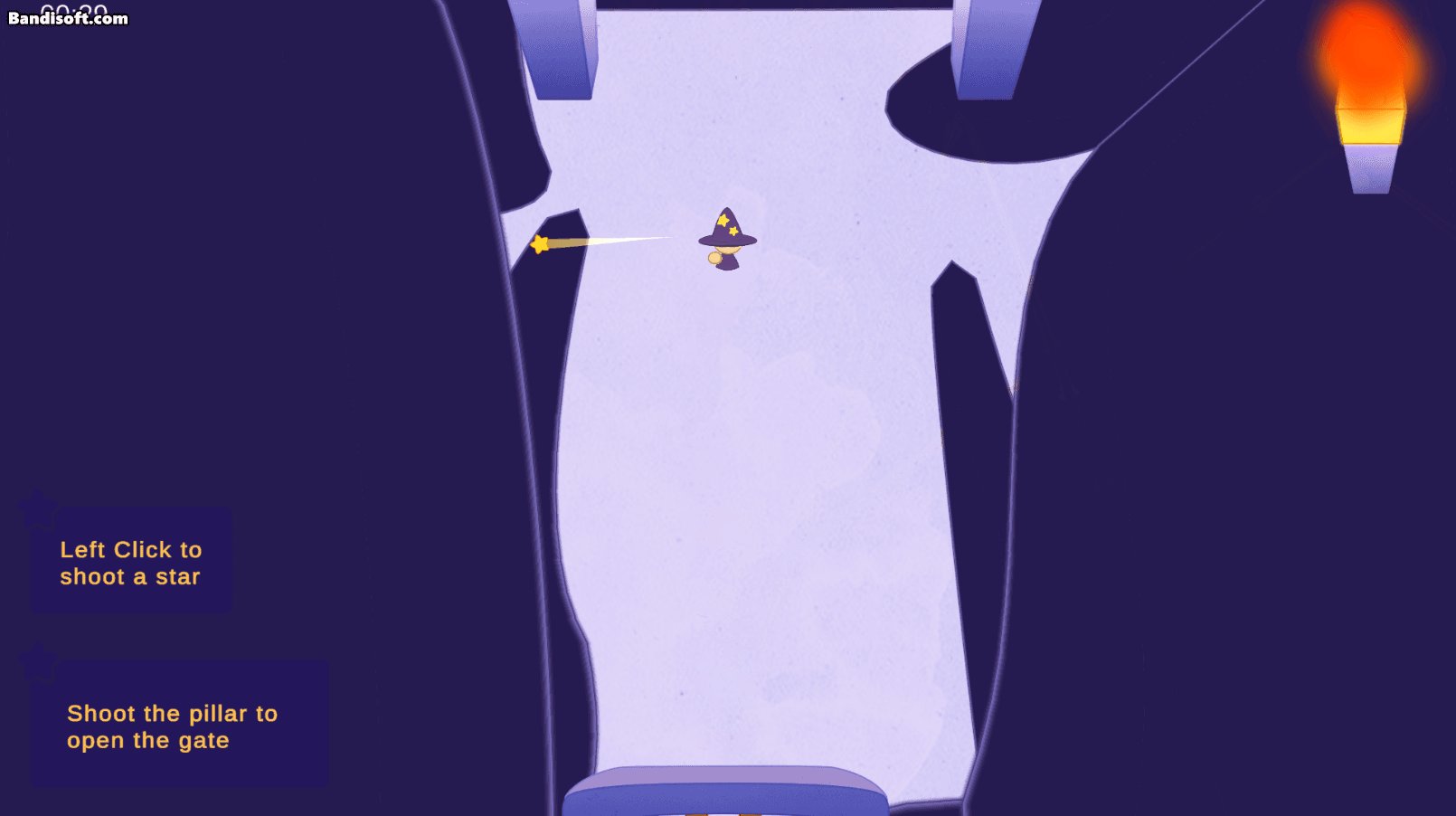
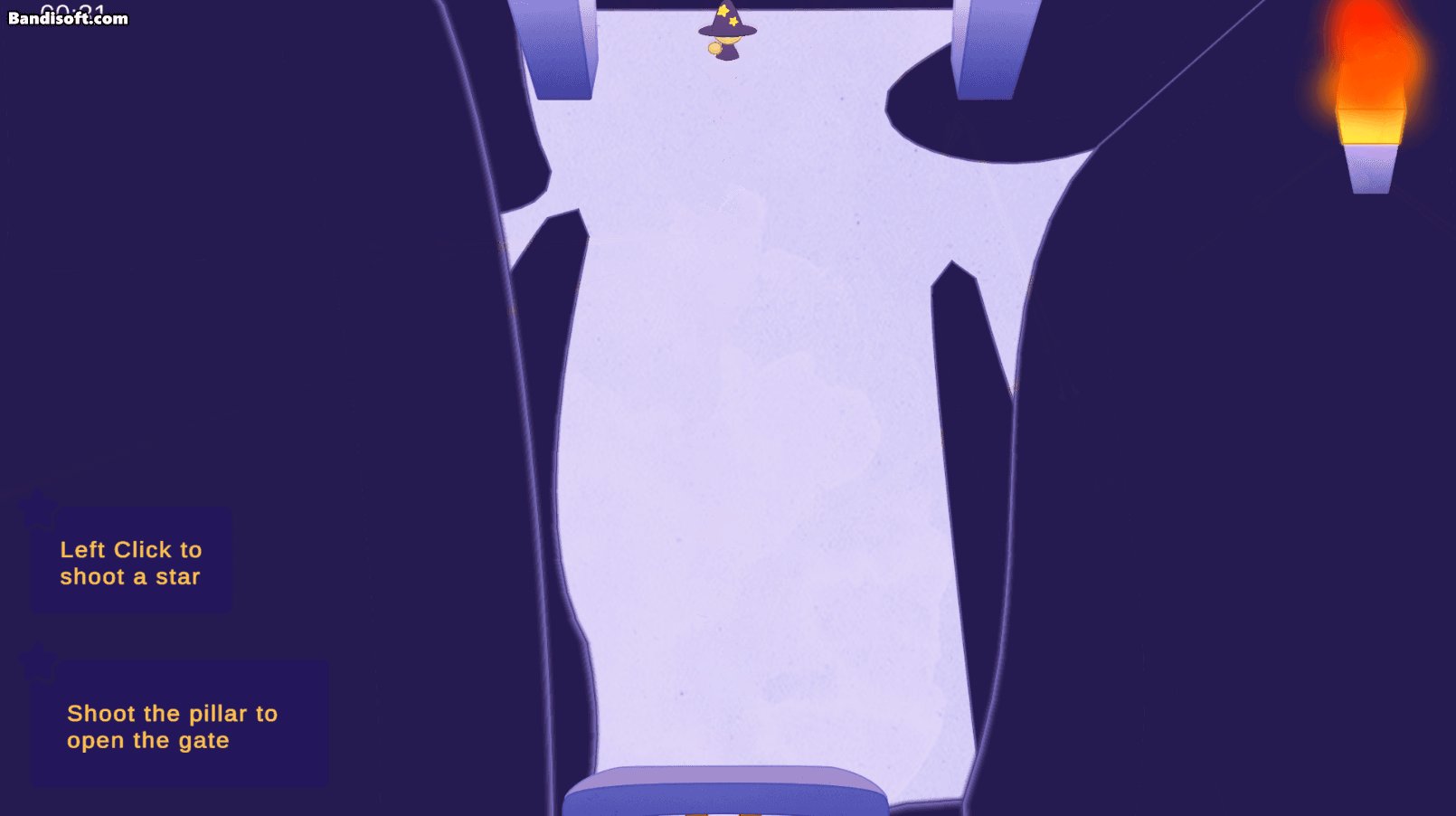
For the first-time user experience, I wanted to give the player a safe environment to get a feel of the controls. What I did was remove the walls. This level also introduces the player to penetrable walls which you cannot move through with the player.

The old version challenges you too quickly and introduces multiple things at once.

The newer version has more of an ominous feeling and the removed walls give the player some room to get a feel for the controls early on.
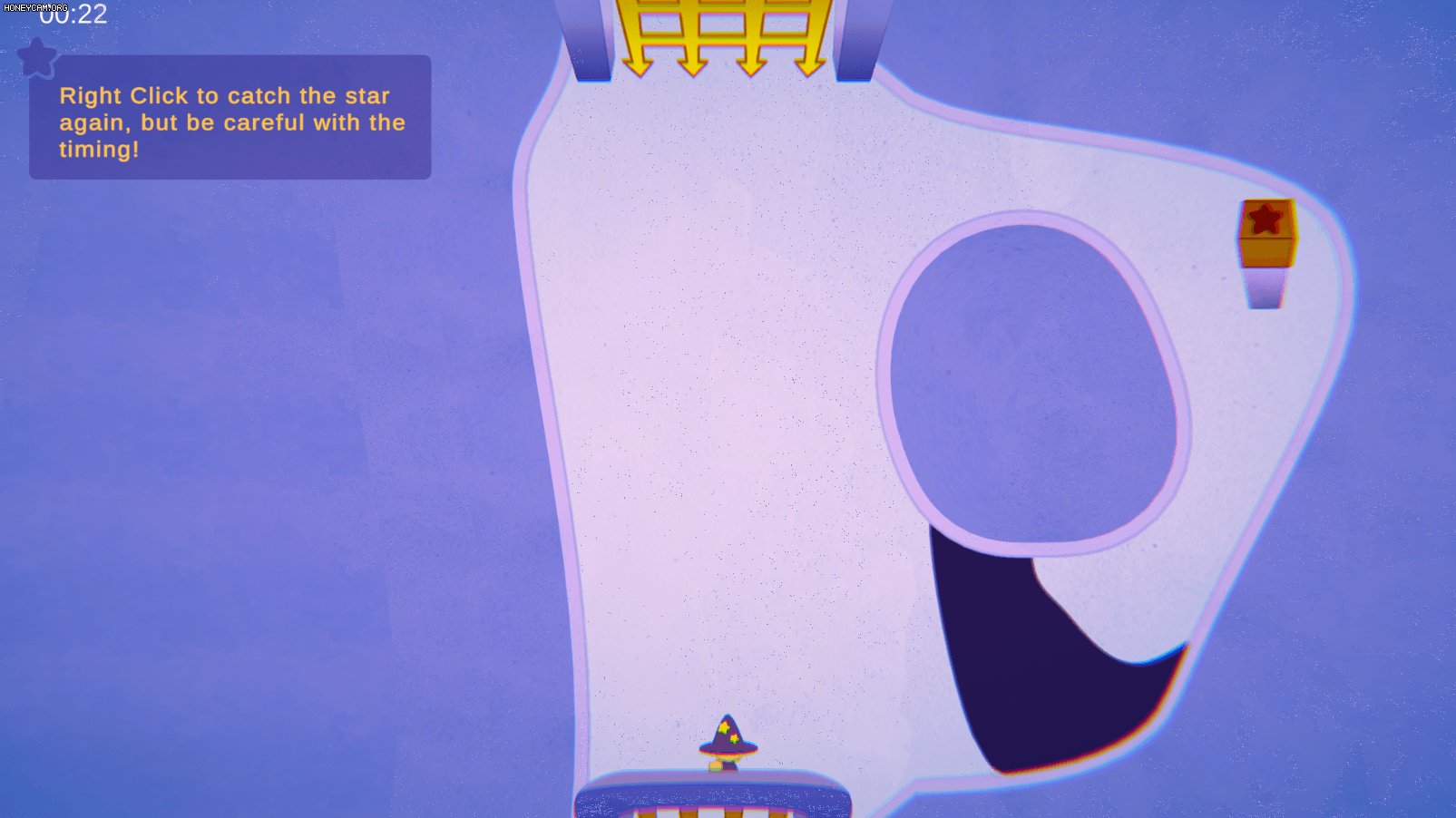
In levels 2 and 3 I introduced regular walls to give the player the opportunity to familiarize themselves with the game.


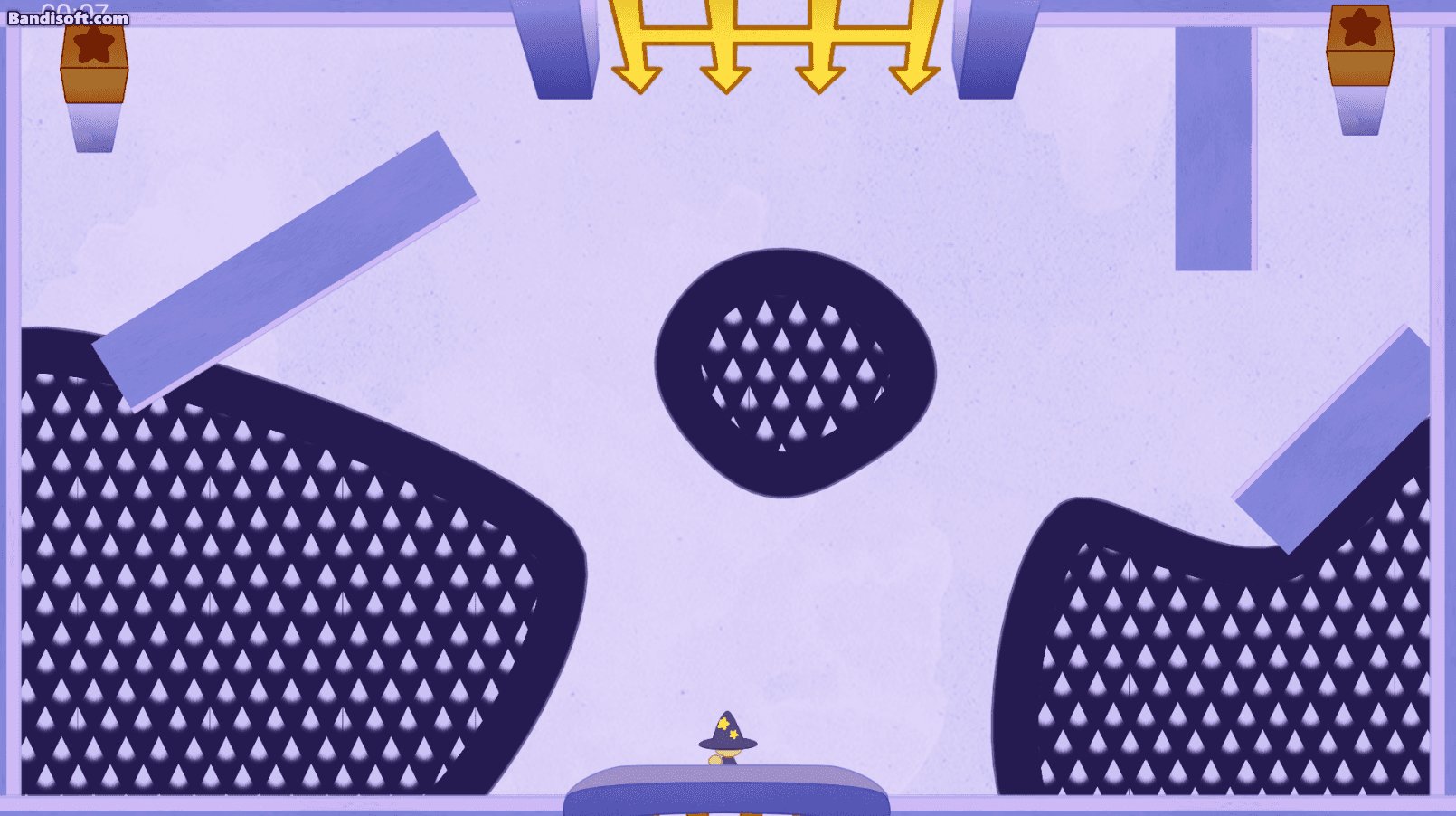
I then progressed the chaotic feeling with the placements of the objects, as well as the introduction of spikes.

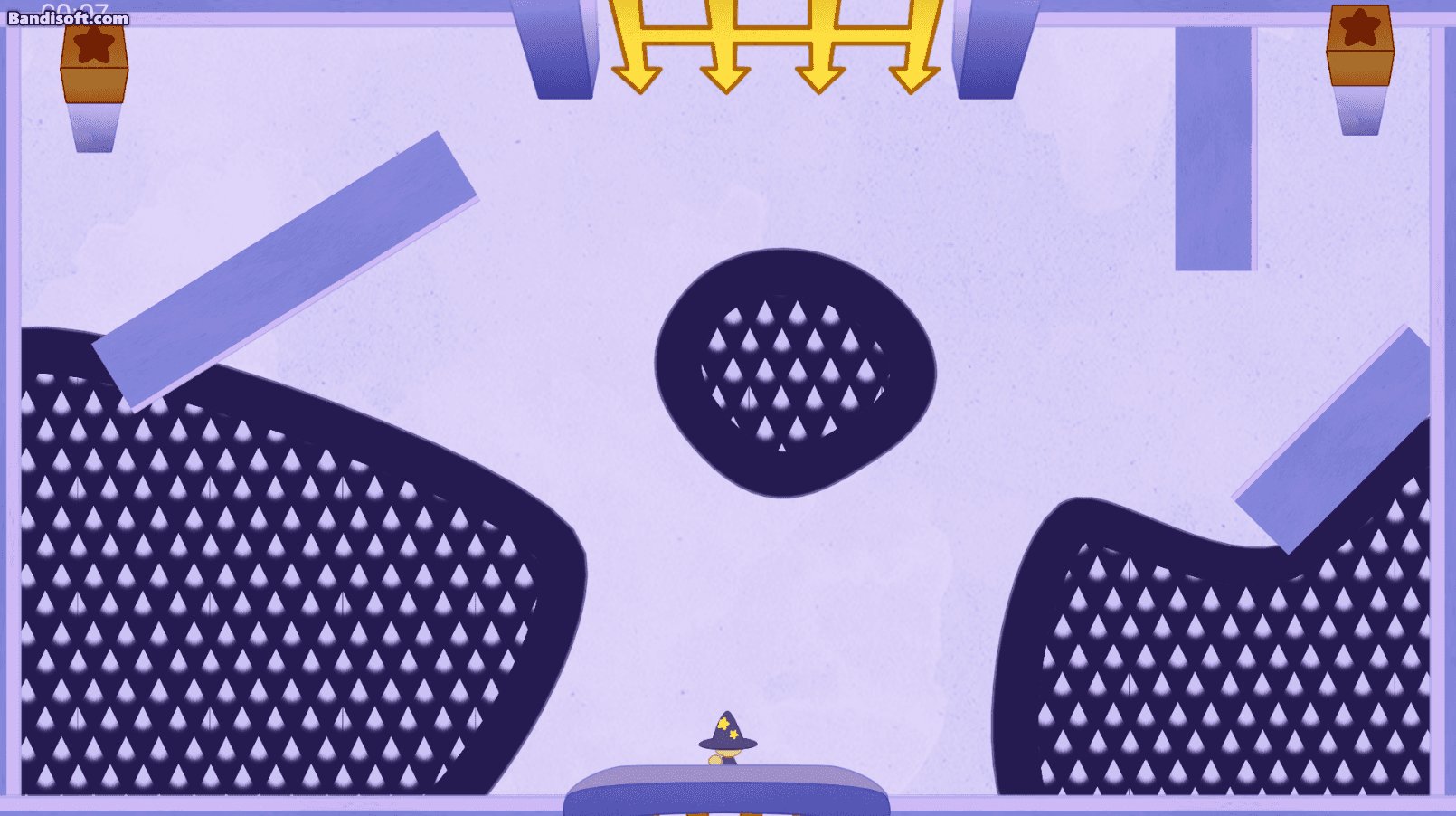
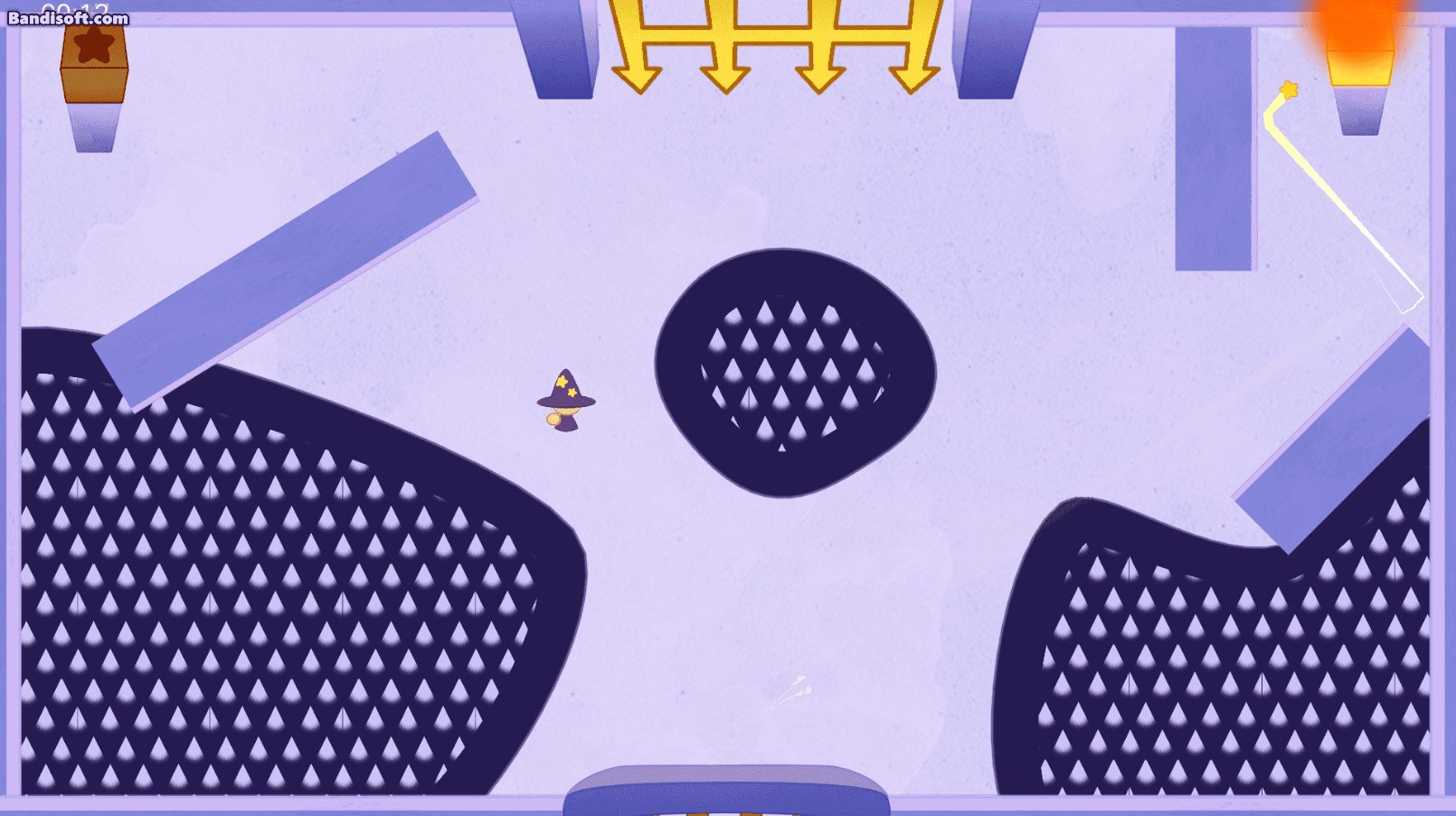
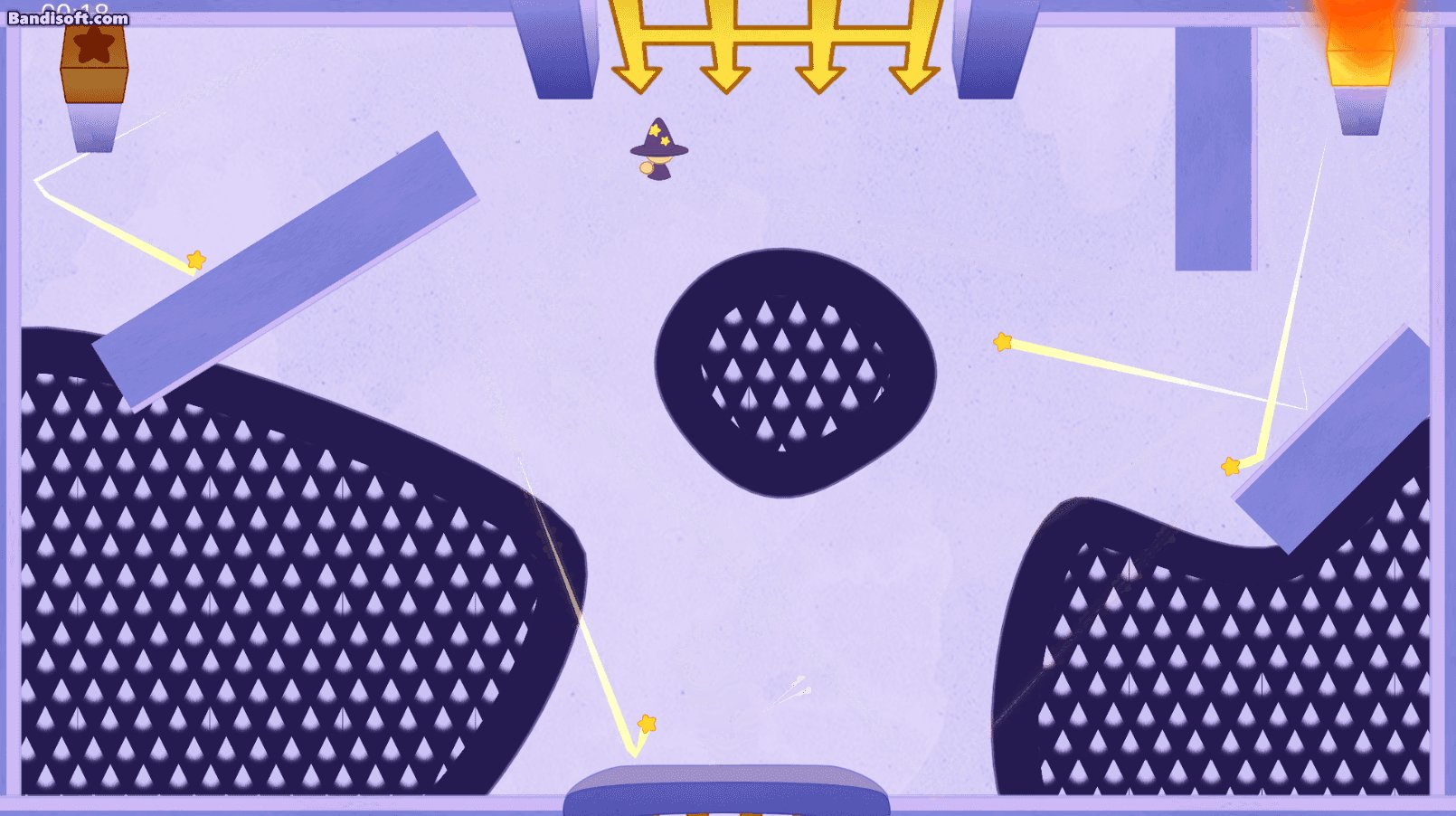
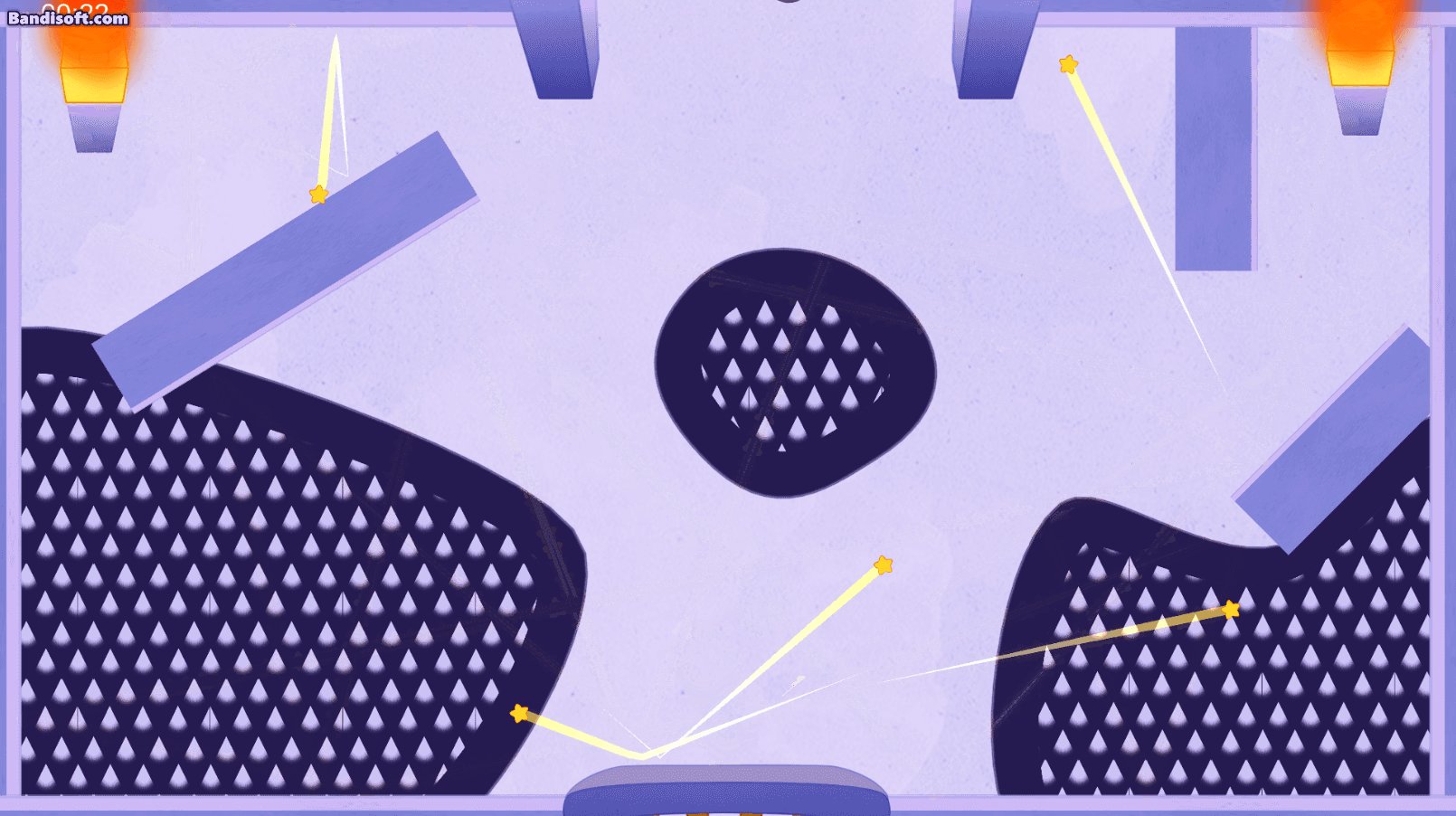
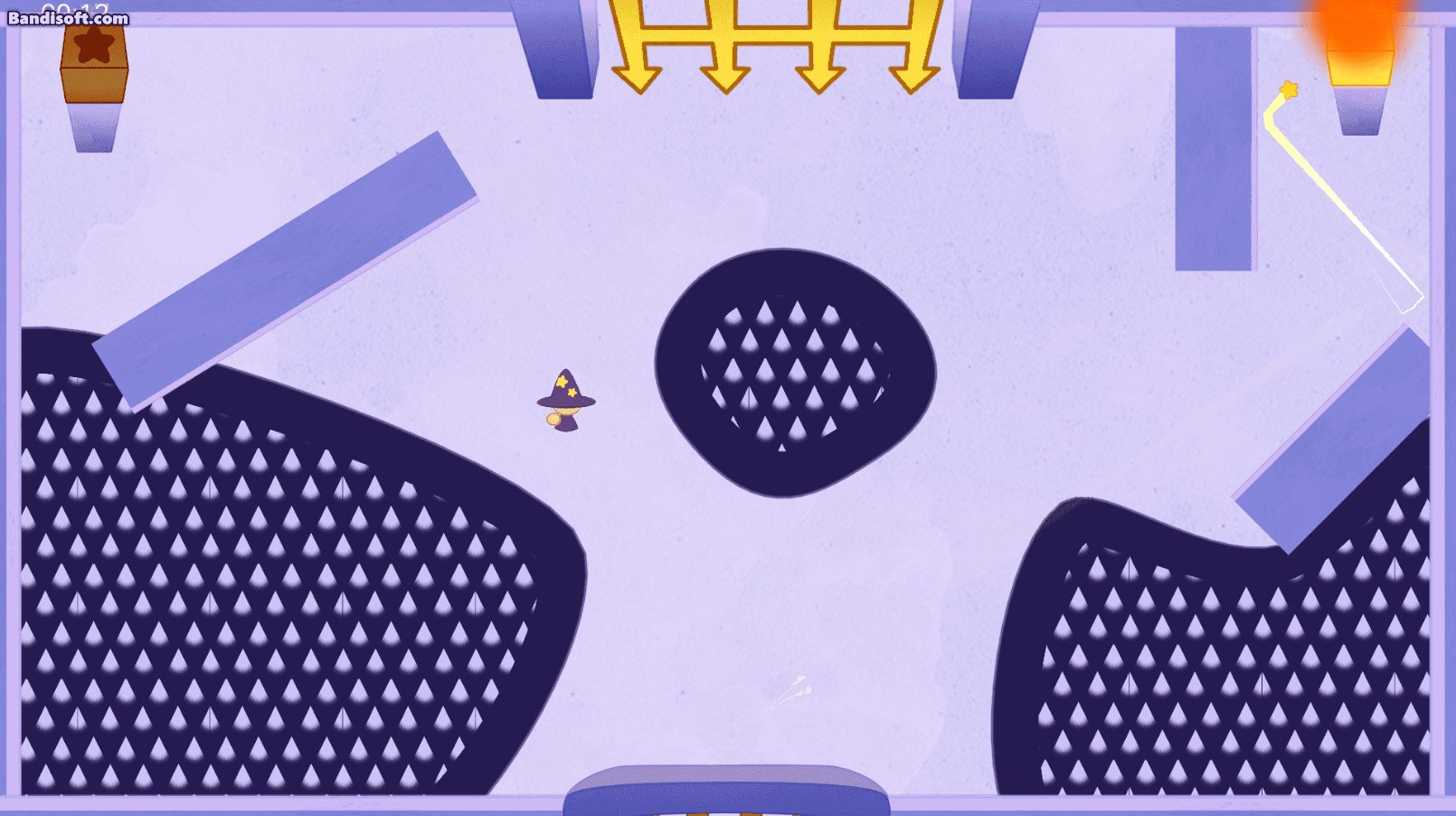
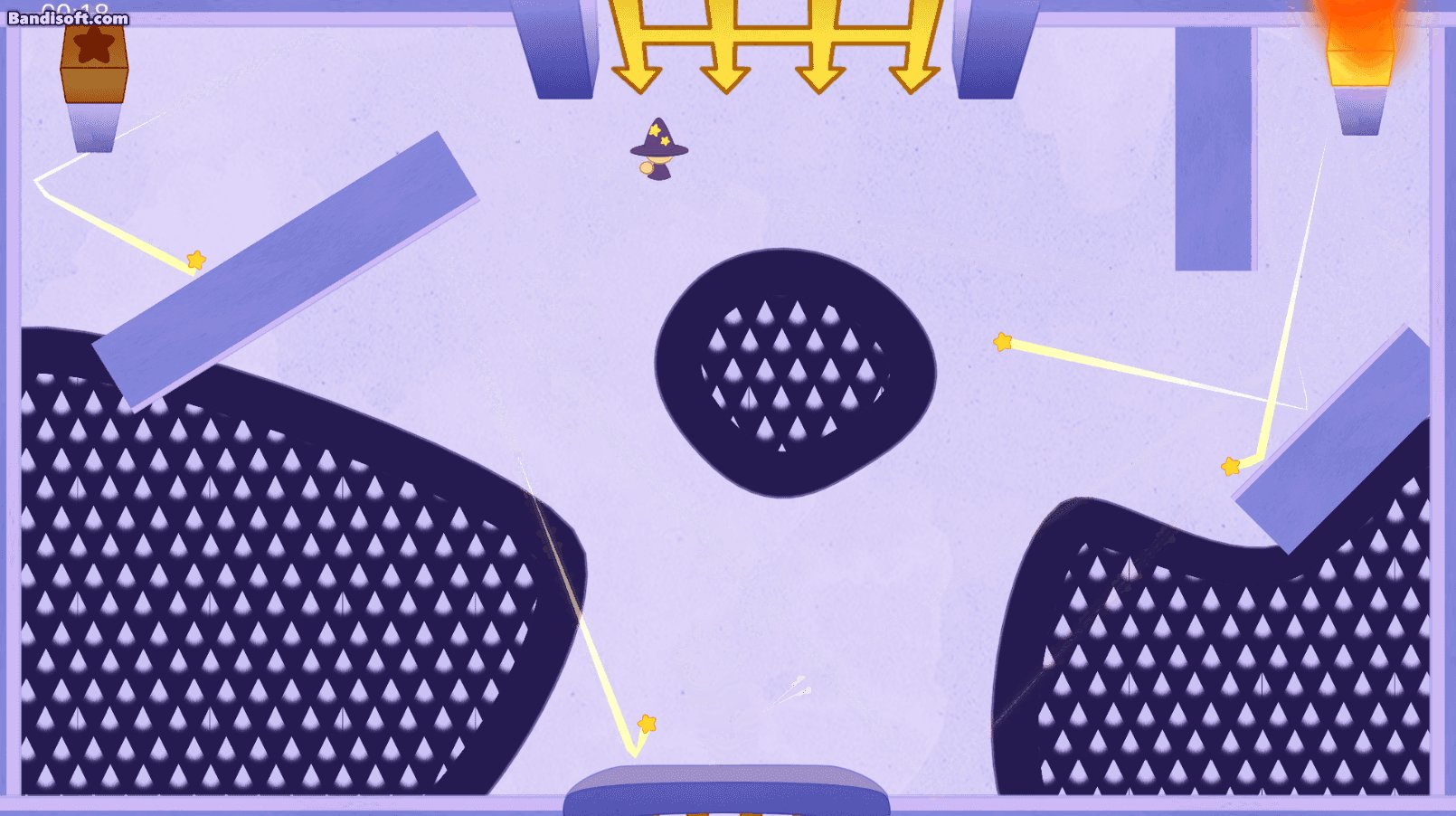
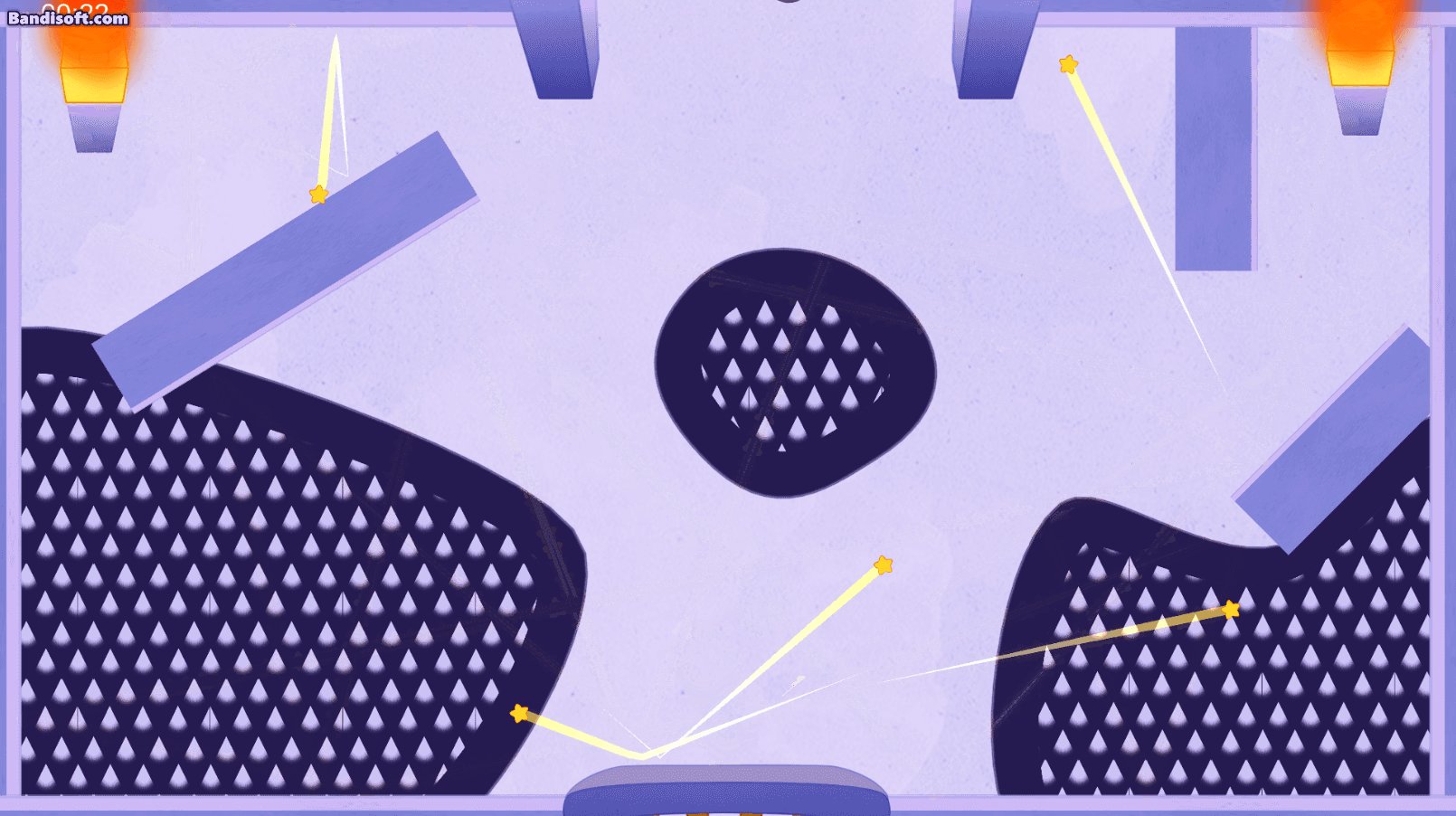
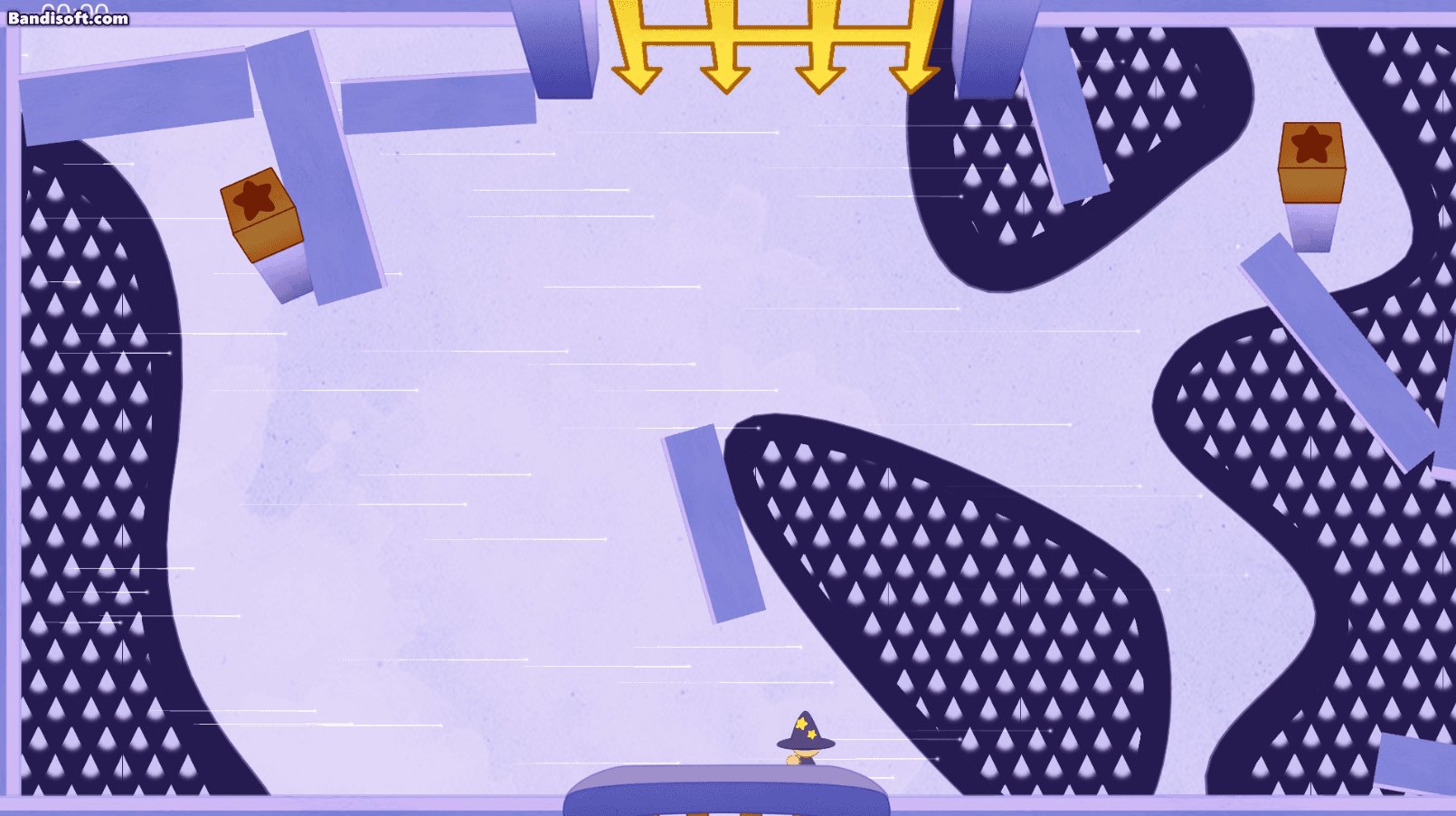
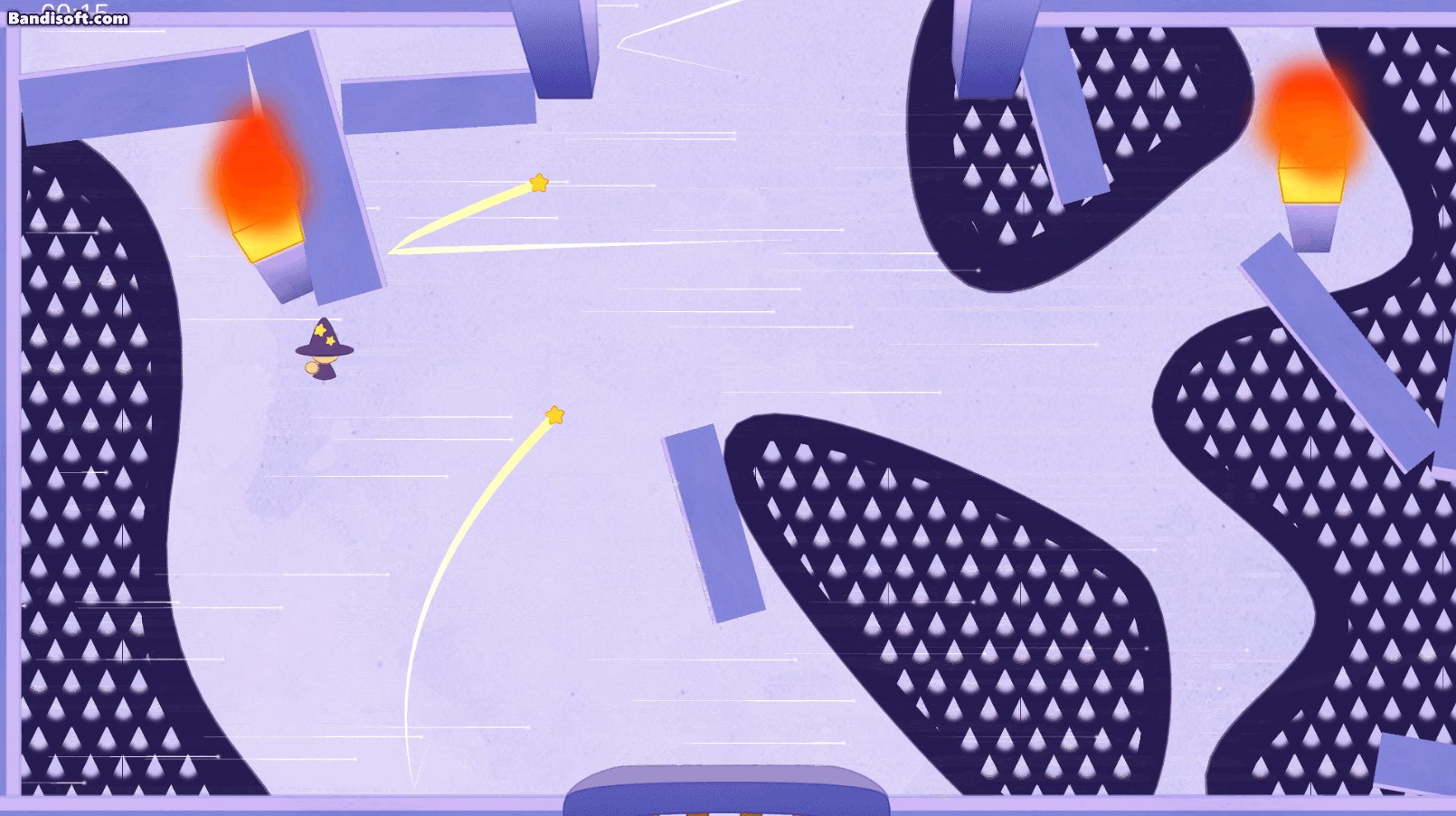
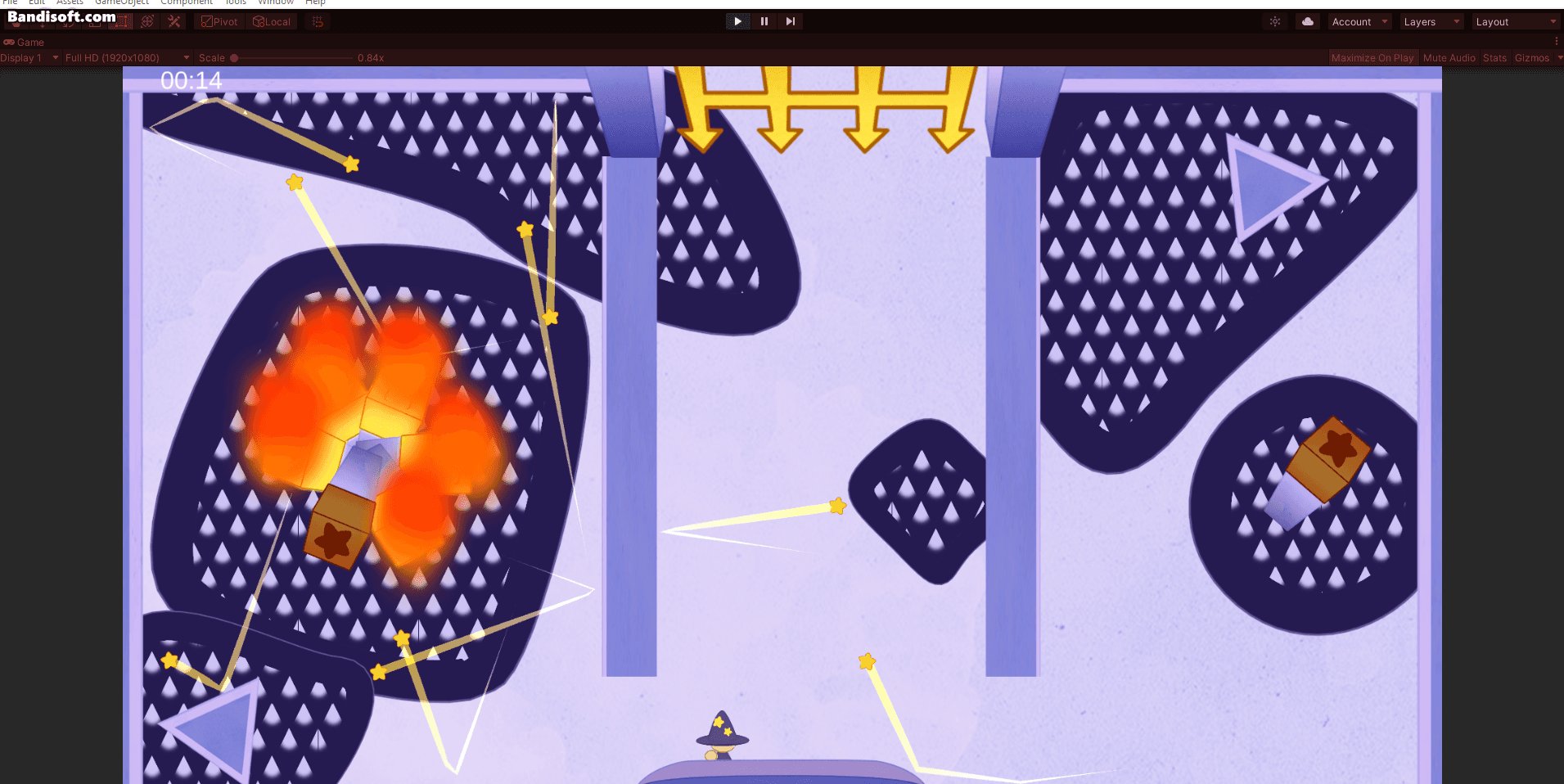
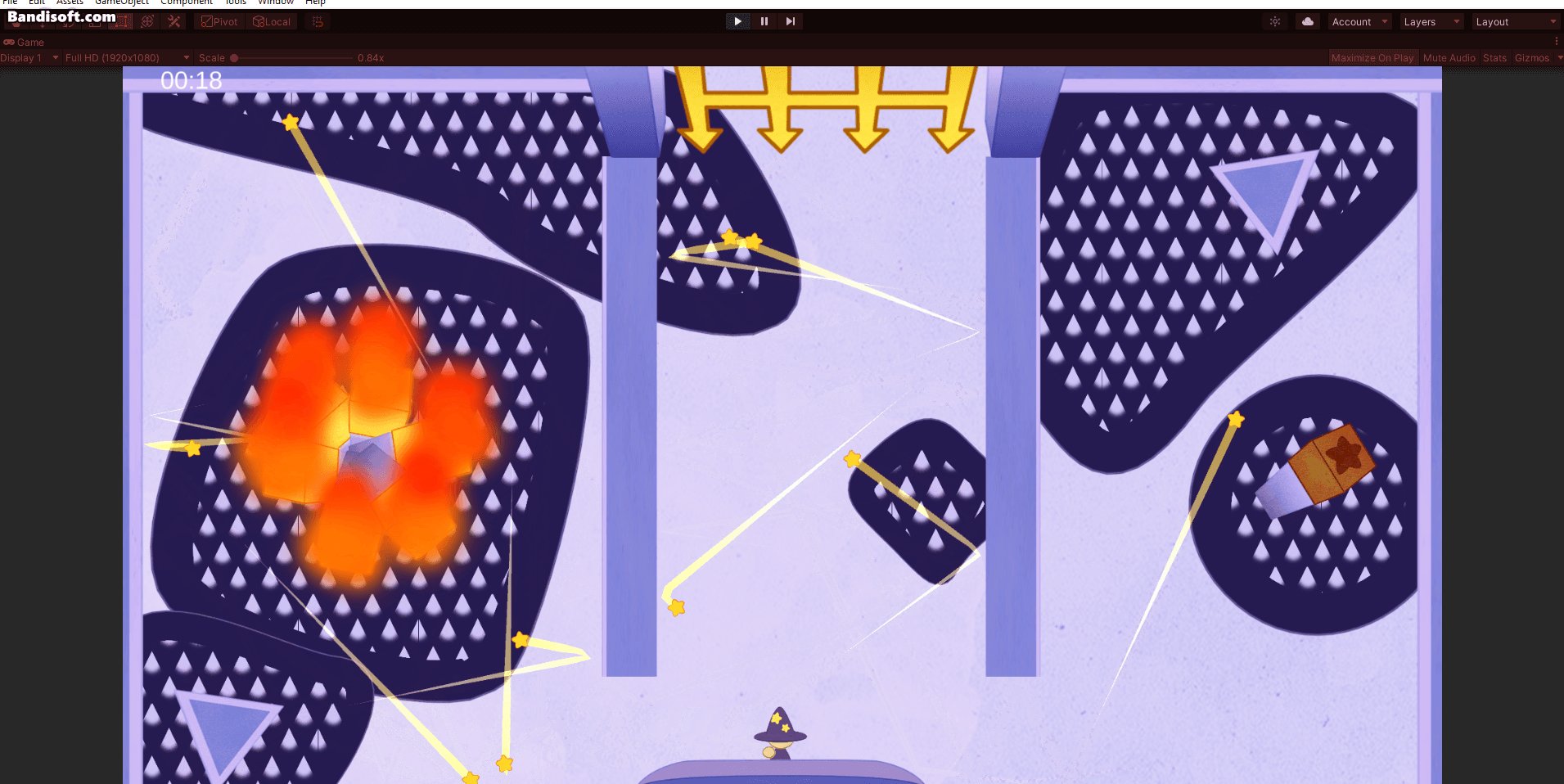
This is one of the later levels. With the dream getting increasingly chaotic, and wind now present, the player has to use all the skills they've learned to try to get through this.

Visual Design

We kept the art style simple as we expected some chaos. We led and alerted the player with yellow colors and averted them with darker colors.

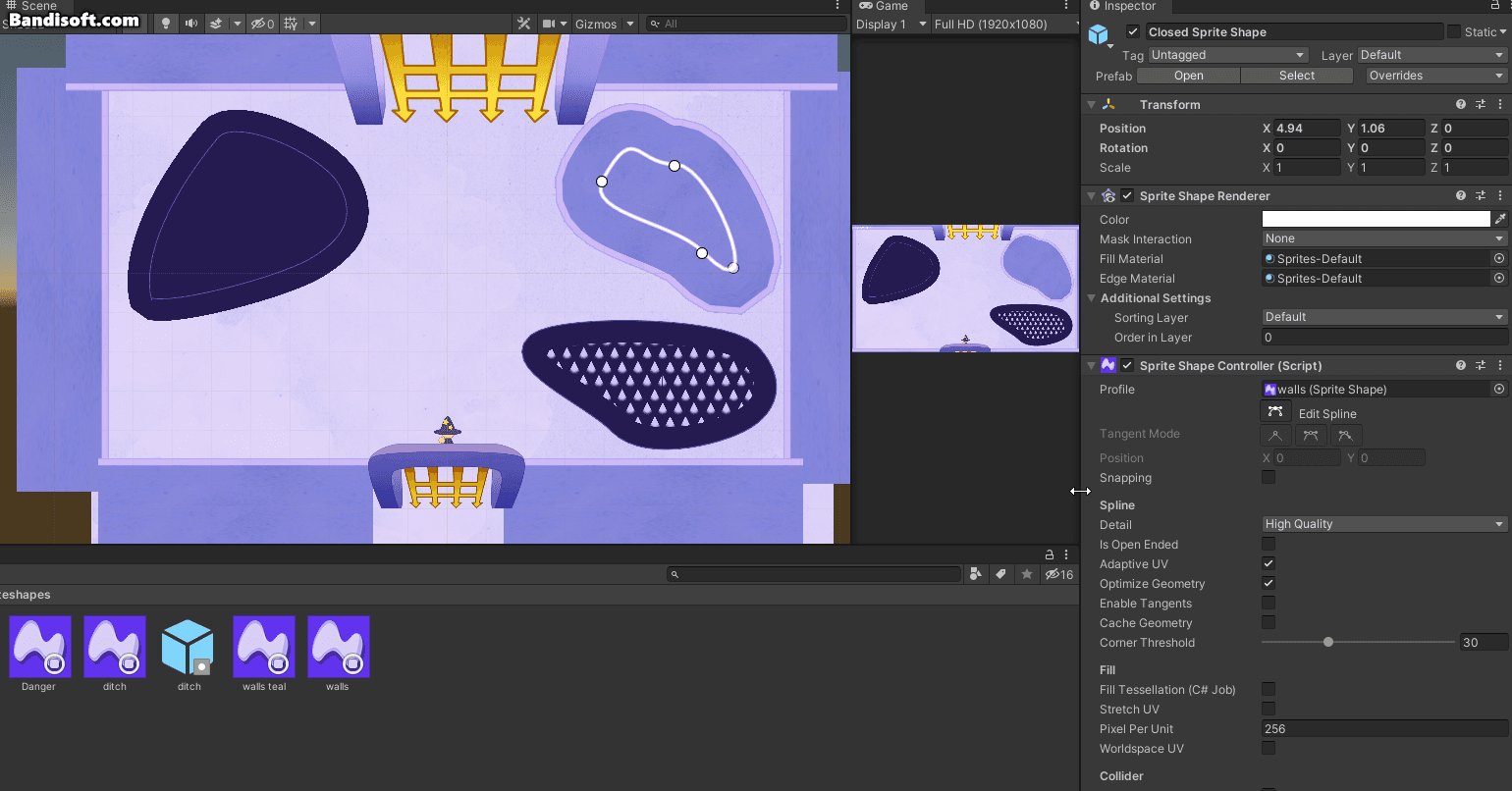
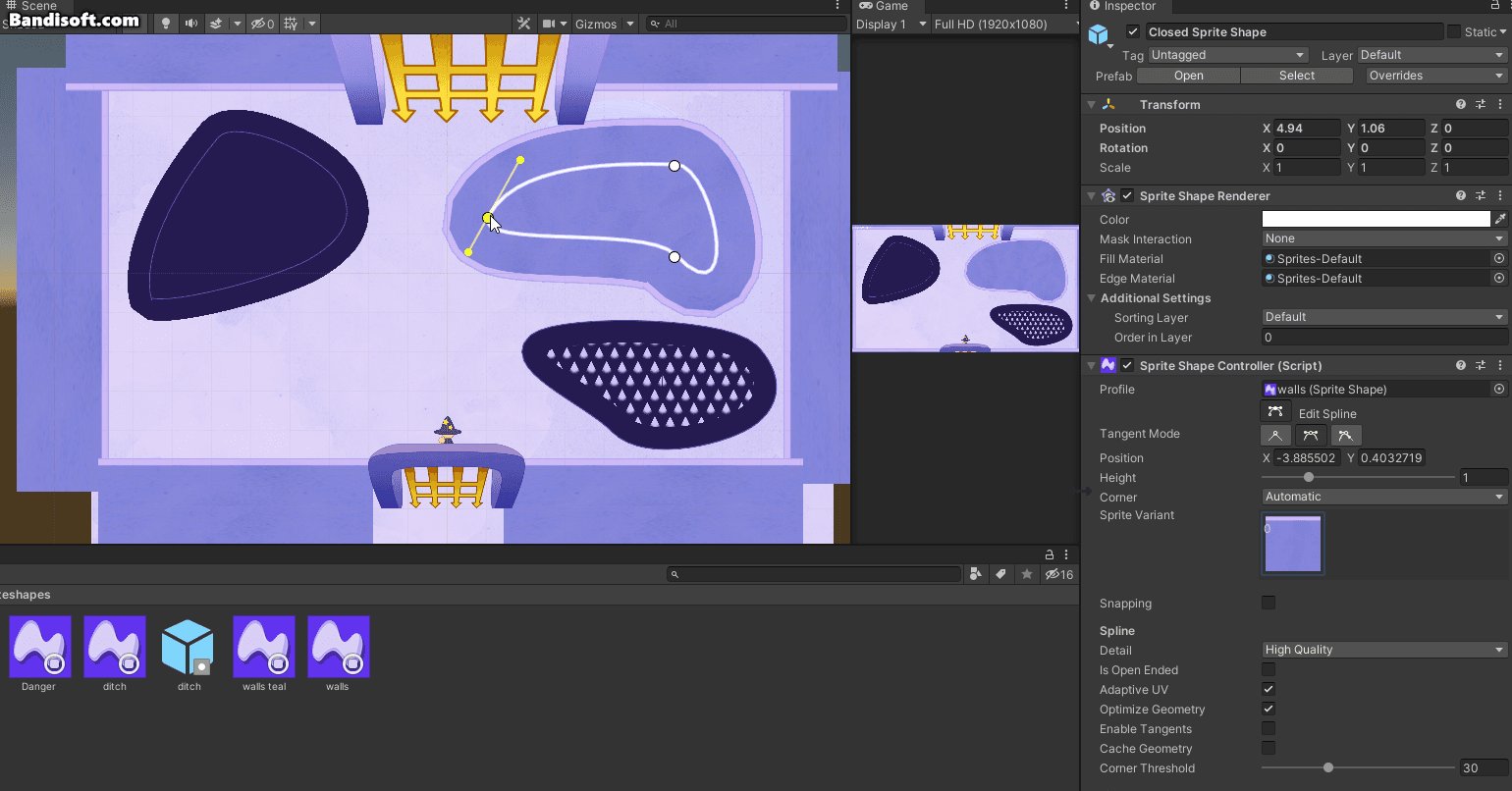
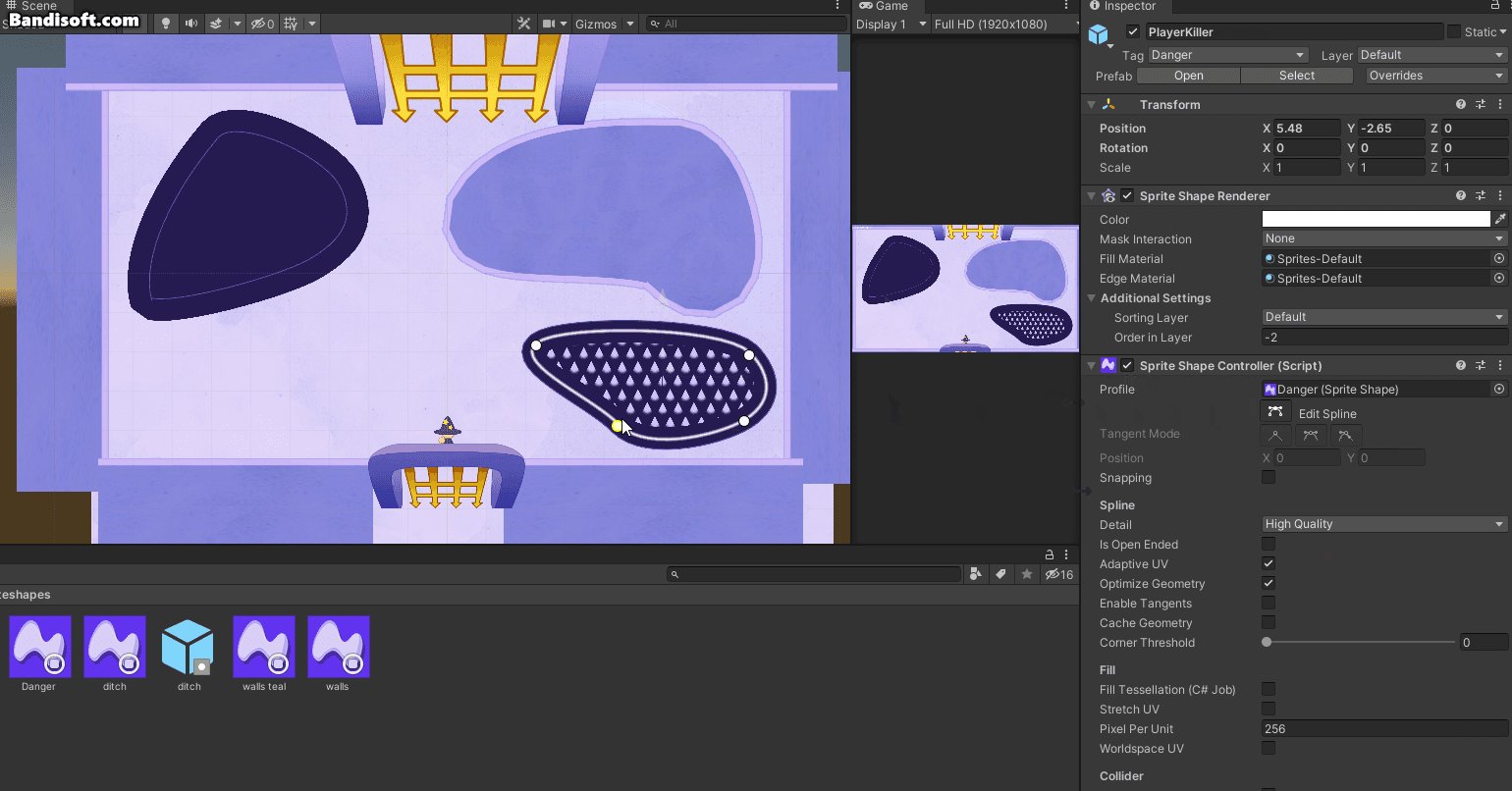
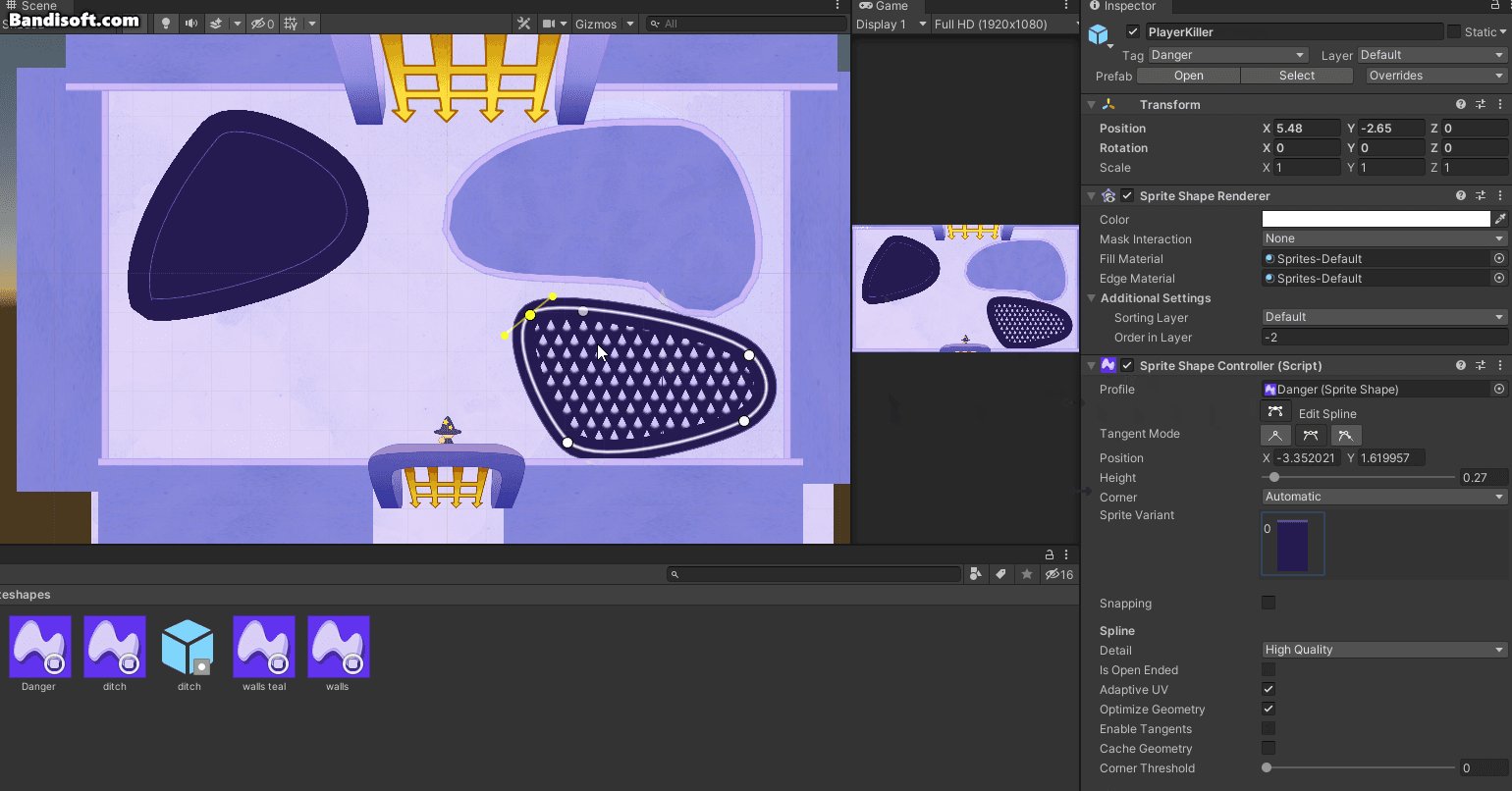
I started off with sprite-shapes and it was easy to work with, except for the walls themselves. The curvy walls created unpredictable projectiles, so I scrapped that early on.

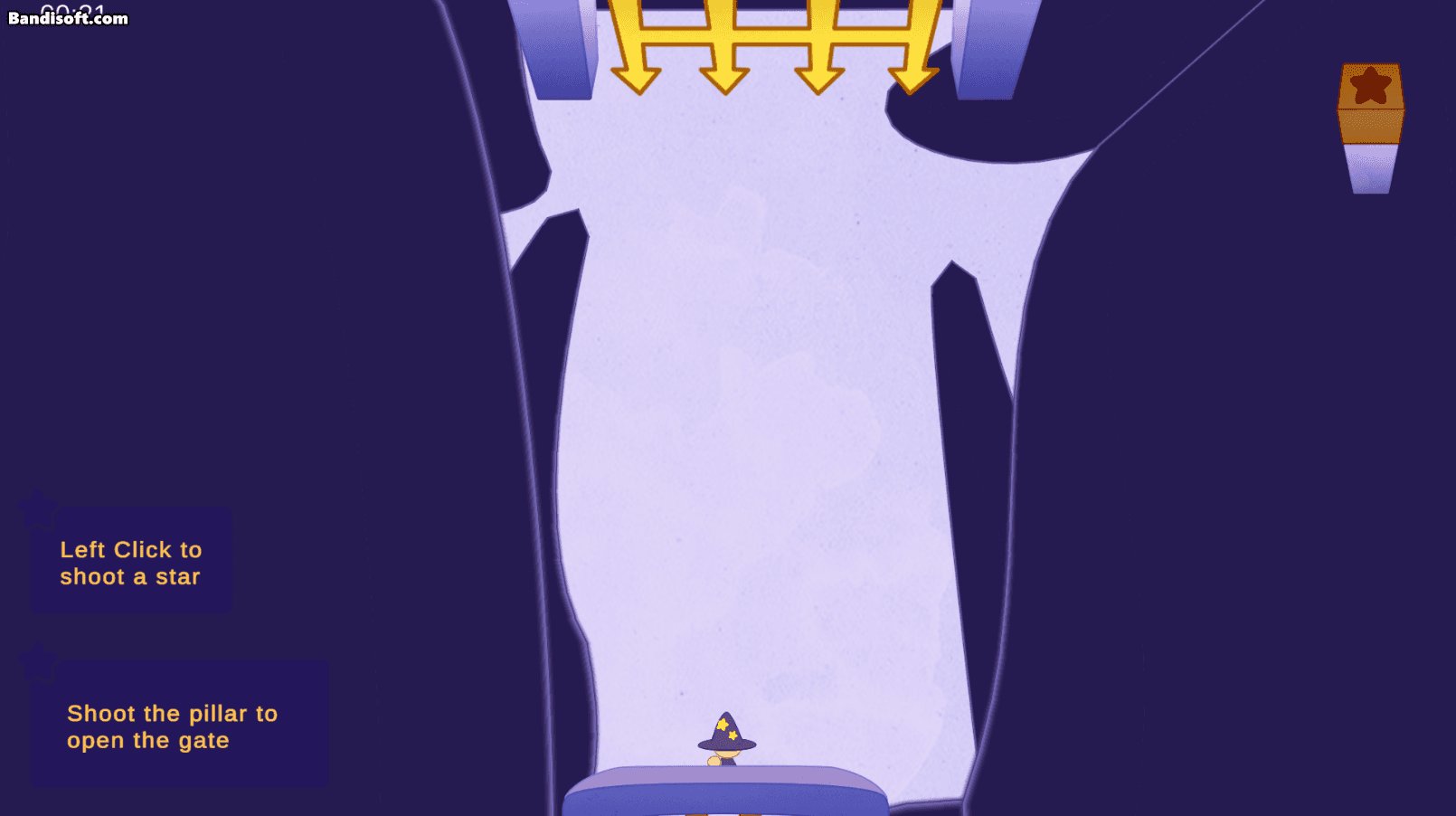
We added a postprocessing effect in unity called Chromatic Aberration to get that dreamy feeling. It's very subtle on the edges and gives a nice touch.
(I left the effect off in the other examples for clarity but here it is on!)
User Interface
I had just learned scene management and was keen on being in charge of that. So I made the main menu and the scene transition work with some simple scripting.

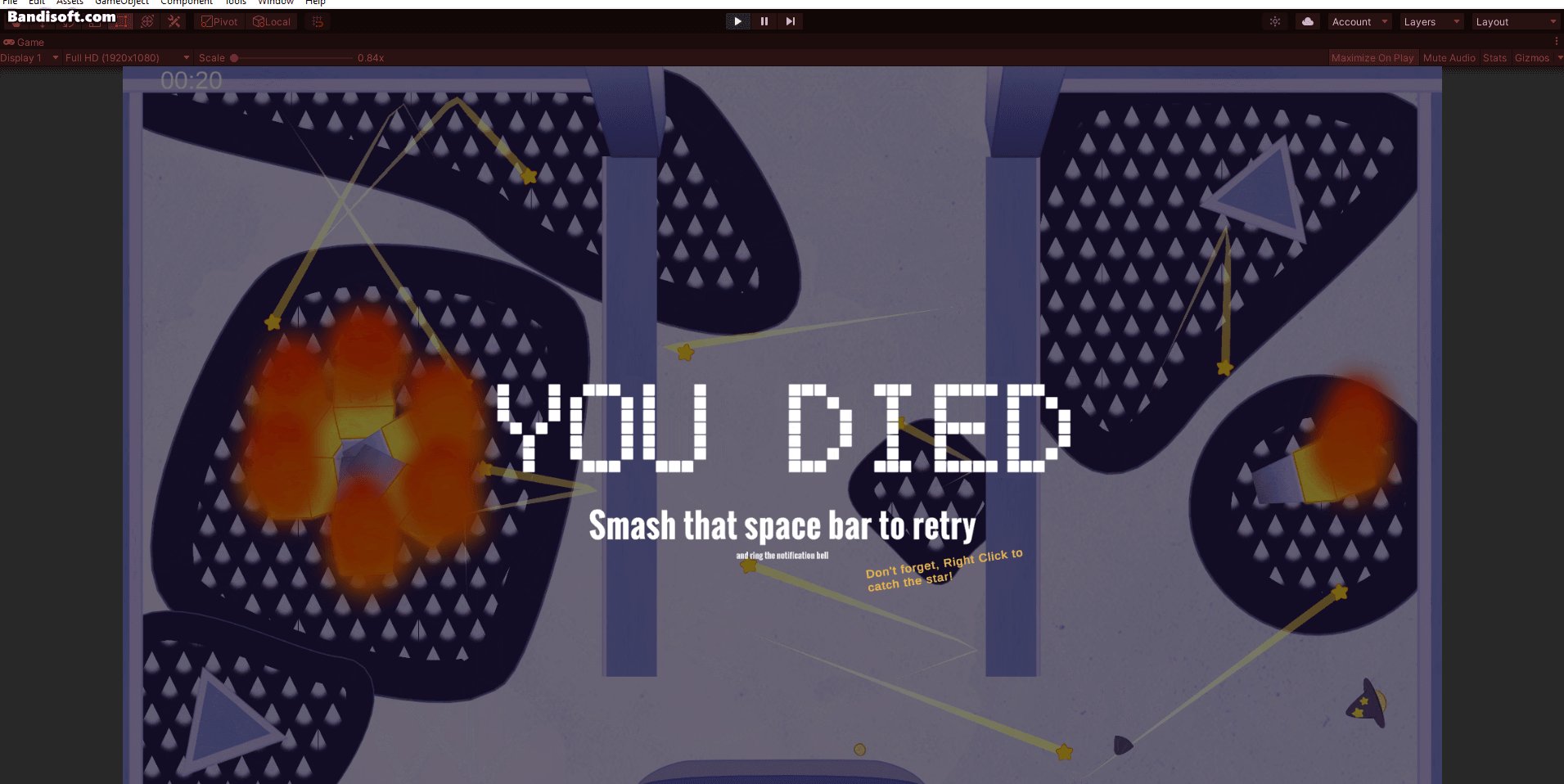
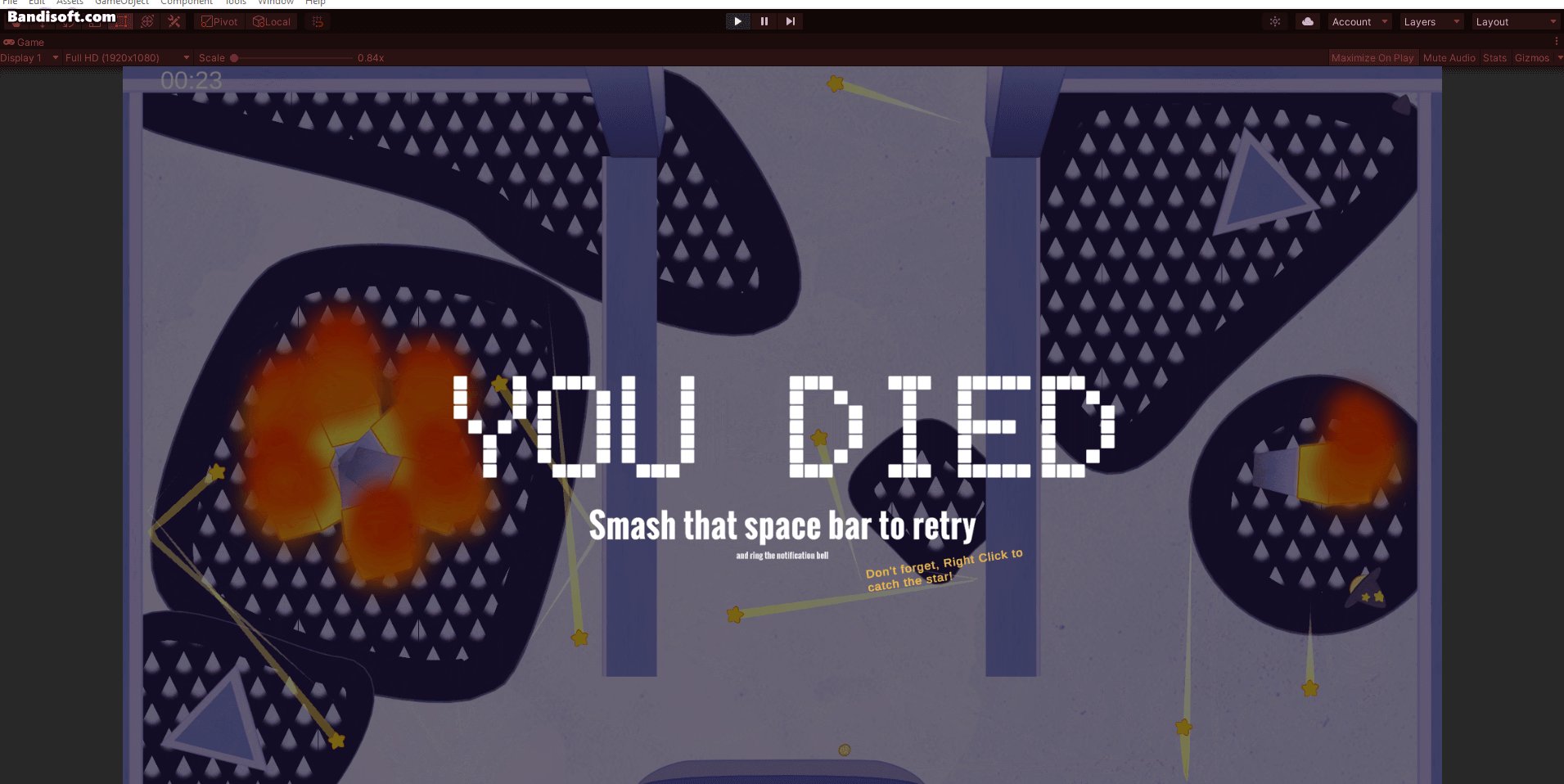
We had a lot of fun making the main menu and death screen. We brainstormed something stupid and fun for us and went with it.

The death screen. The fast respawn ability was influenced by both Magicka and Hotline Miami.

Later in the development, we realized that we had a blast trying to speedrun the game. So we added a timer at the top of the screen.
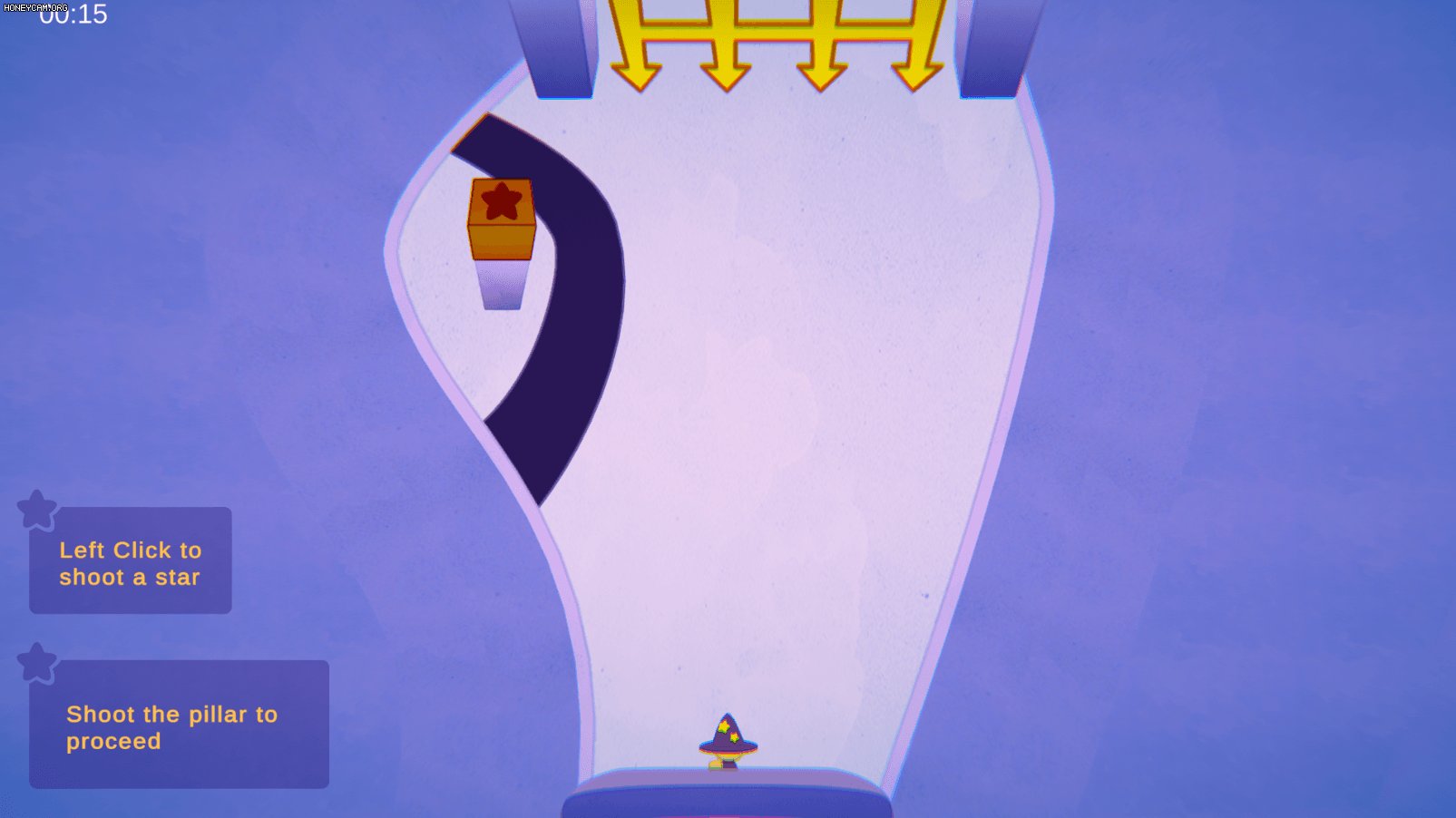
We also added small texts to the first few levels to let the player quickly know about the controls and objectives.
Conclusion

This Gamejam was successful and I had a lot of fun! I learned a great deal and it was a great opportunity to watch back on my older level design and make a new from scratch, implementing things I've learned since. As I had a clearer vision of how I wanted my design to be, it all fell in place pretty neatly and I quickly found a sweet spot on the progression I wanted. Even if I didn't fully follow my sketch it was a huge contrast.
I am happy I was able to contribute as much as I could and learn directly from people in the industry.
Thanks for reading, to conclude, here's the final screen with some confetti I made!